1.css破解大法
看过cs某n的都知道,不知道什么时候开始,无法复制代码块了!这对cv大法来说可是个灾难。
不过懵逼之后,尝试查看了页面源代码,发现某个标签和它的子标签都有一个css的共有属性
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
总结下来,就是 user-select属性的各种浏览器适配模式css控制用户选中被禁用了。那么可以通过将其值设置为auto即可复制了(注意:这里的子父级标签都要修改);
2.document事件监听删除大法
通过浏览某个网站(https://doc.wendoc.com/b5d5a3d78894f1023b3273b7d-2.html),发现不可复制,仔细查找页面元素也没有发现user-select属性!此时感觉到新的风暴已经出现,怎么能够停止不屑呢,经过一段时间的学习,发现原来可通过监听鼠标的事件,手动把值清空。。。。 这可真是坑爹操作。
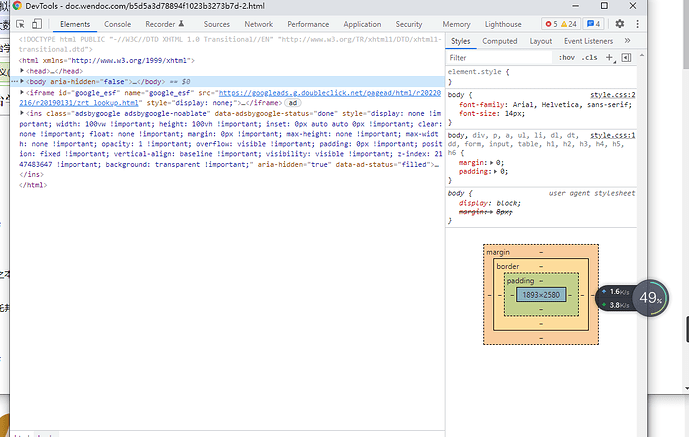
破解上面的办法呢,依然简单,首先打开开发者工具,选中body元素,就可看到如下图示
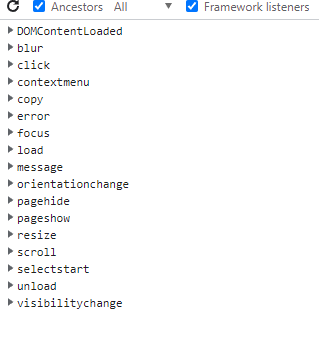
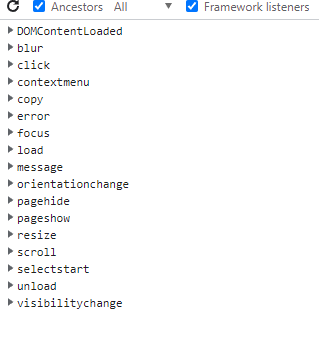
接着选中最右侧的event listeners,可发现一系列该dom节点的监听事件了,如下图示

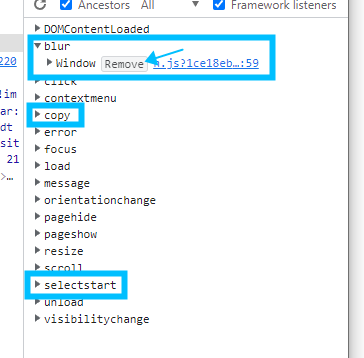
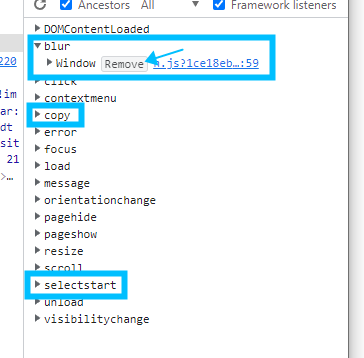
最后一步,删除blur、copy、selectStart三个事件,如下图示

然后呢,就可以继续复制了
3.html标签移除事件监听方法
和第二个方法类似,只不过第二个方法针对的开发者通过javascript方式添加的事件监听方法,该方法是针对开发者通过html标签书写onevent事件回调方法,代码如下:
// 例子一
<body leftmargin=0 topmargin=0 oncontextmenu='return false' ondragstart='return false' onselectstart ='return false' onselect='document.selection.empty()' oncopy='document.selection.empty()' onbeforecopy='return false' onmouseup='document.selection.empty()'>
//例子二
<body topmargin="0" oncontextmenu="return false" ondragstart="return false" onselectstart ="return false" onselect="document.selection.empty()" oncopy="document.selection.empty()" onbeforecopy="return false" onmouseup="document.selection.empty()" ></body>
针对上列代码,只需要删除这些事件即可。
ojbk
2
并没有什么卵用,经过实践三个事件并非百分百存在, 复制还得是油猴脚本处理